Legacy Content Warning
This section of our website is no longer maintained and may not be accurate or reflect our current ideology. Please report any content you believe to be inaccurate to [email protected].
Blog
Website Design Anatomy: Designing a Header
The header is like the face of your website. Learn how to create an effective header here.
Florence Alcantara
Aug 21, 2020

Good website design comes from skills, years of experience and adequate knowledge on the trends in the industry. But admittedly, more platforms are making it possible for beginners to take on the task of designing a website. There are many reasons for someone to design a website on their own- it can be for a school project, a personal goal, or for a startup business. Frankly, if you want a website that will help boost your business, you should invest in the right web designers. But of course, there is nothing wrong with doing it yourself--- just make sure that you are equipped with at least the fundamentals of web design.
The website header is the first thing that the users will see once they enter your website. Since this is the case, let's talk about that first.
What is a Header?

As mentioned previously, the header is the first thing that users see on your website. The header plays a significant part in ensuring that your potential client stays. Like most things in arts and design, there are no rules set on any stones on how to design a header. You can design it however you want, but make sure that the core elements are present to make sure that it is effective.
Once upon a time, the website header is simply just the top section of the webpage that contains the company logo, CTAs, and some contact information. However, it has evolved into the whole space above the fold of the homepage.
Reasons Why a Website Header is Important

The header introduces your brand at first glance.
As mentioned repeatedly, the header is one of the first things that your visitors see on your website. It sets the tone of your whole page. It helps you introduce your brand at first glance-- this is why you should carefully consider the colours, images and graphics that you use for this section of your website design.
The header helps you pique your site visitors' interests.
The header is a great place to add your featured products and services, your company tagline, and other interesting information. Of course, you should keep text brief and meaningful, while your visual elements should represent who you are and what you do accurately.
The header provides you with the opportunity to make an emotional impact on your target audience.
Looking for a service provider online is similar to speed dating in some way. For instance, you need to catch your target market's attention and interest in just a matter of seconds. On top of that, you need to connect with them right away. If they don't feel the connection right off the bat, they'll say "pass" then look at what your competitors have to offer. Use the header as an opportunity to make a great first impression and invoke a strong emotional reaction from your visitors.
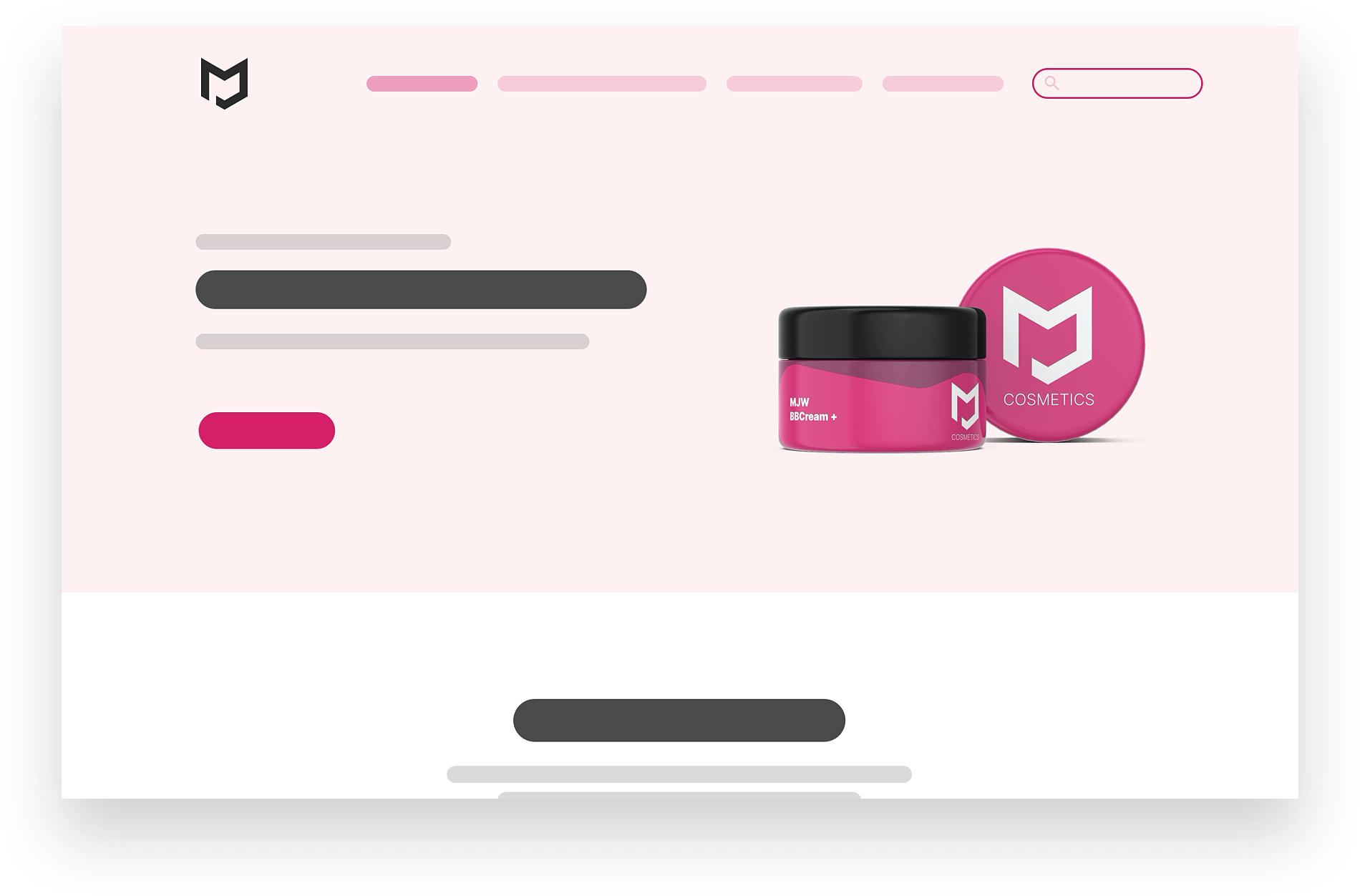
Parts of an Effective Header

Now, let's get an in-depth look at the header. What is it supposed to do? The purpose of a header is to answer the users' basic questions like what is your business about, what do you offer and how to contact you in case they want a piece of your action.
A website header needs to be able to get an emotional response from your visitors. It's supposed to make them feel-- stuff. Stuff like curiosity and excitement. They need to feel the need to stay and learn more about you. You can tell that your header is effective if your visitors can feel that you are offering them something of value. Be as creative and innovative as you much as you want with your header, but keep the main elements which are:
- Your logo
- CTAs or calls to action
- Your tagline or headline
- An interesting image or graphics
- Navigation
- A search bar (optional)
Although each one of these elements is important for your header, keep in mind that you should only use what is necessary. For instance, your website only has the basic pages (home, about, services and contact)-- is adding a search bar really necessary? If your service page has 20 other subpages or if you have a blog, then sure, that makes sense. But if your website has literally four pages, use the space you're reserving for the search bar for something more relevant for your website.
In most cases, less is more. It is not a good idea to make your header cramped or cluttered. However, there is a thin line between minimalistic with impact and just being empty. Again, your header bears the heavy burden of hooking your potential clients in-- don't send it bare and naked!
As a rule of thumb, make sure that your visitors can figure out what's going on your website right off the bat. If your header confuses them or if your navigation is too complicated-- you will lose them. You only get one shot at a first impression, so make it count.
Effective Website Design Tips: Best Practices for a Header

You can go crazy with creativity when designing your website header. As mentioned previously, there aren't any strict rules for designing this section of your website. Your header has the heavy responsibility of piquing the interest of whoever comes across your website, so you should put as much personality as you can. Your header, like everything else on your website, should represent your brand accurately.
Although there are no rules set on stone, here are some things that you should pay attention to when designing a header:
The size of your header
Again, there are no rules, so your header can be as big or small as you see fit. However, one thing you should make sure is that your header works for all device and screen sizes. Don't obsess over pixels, instead, be considerate about how to make your header effective for all visitors from all devices.
For instance, your header should be big enough to catch the attention of visitors, but not too big that it interferes with the perception of content. This detail depends on what kind of website you're creating. If you need a header for an informational website (like educational or government websites), you don't need anything to fancy. However, if you're working on a landing page for your business, you're going to need some razzle-dazzle here and there.
For big headers, you should leave a bit of space for some preview under the fold so that users can get a glimpse of what comes next.
Proper visual hierarchy
Did you know that people generally begin from the upper left corner of the screen when they enter a new website? Since this is the case, it makes sense for you to put important data or information on that general direction. If your visitors don't find anything interesting or useful there, then they may lose interest and leave.
Some elements that you will want to put on this area of your header are the following:
Logo - Strategically placing your logo will help users remember your brand easier.
Call to Action (CTA) - Your call to action allows you to lead your users to where you want them to go, so naturally, you will want to highlight your CTAs.
Fixed or floating navigation
Your navigation or your main menu can either be fixed or floating. Fixed is when the navbar stays in one place while floating means that the navbar follows your user as they scroll. You should choose depending on the design and purpose of your website. We have an in-depth article about designing effective website navigation if you're interested (wink).
Your message
Your header should be able to convey your message as a brand in one go. Remember that your header is tasked to get the attention of your target market. Your overall website design should follow your main goals and purpose.
For instance, your business deals with selling products, since your goal is to sell your goods-- the header should effectively highlight and present your product. Things are different for online shops, users need to be able to navigate the pages on an e-commerce website. This means that an effective e-commerce website should either highlight items on sale or be more subtle so that it does not take away the attention from your product categories.
Relevant and accurate images
You might be sick of this at this point but, everything in your website design should accurately represent your brand. Since your header is a part of your website (duh), any images regardless if it's a photo, an illustration or other forms of graphics-- make sure that it reflects what your company is all about.
For example, when creating an effective hotel booking website, you should use high-quality photos of your actual facilities. Using stock photos is common for other kinds of businesses, but in this case, it is not recommendable as it can mislead your visitors. Since the website is supposed to be about your business, they will expect any photos you use on your page to be actually offered by you.
Characteristics of an Effective Header
Now that you understand what the best practices and fundamentals are for creating a header, the next thing you should learn is the characteristics that you should aim to capture when you are creating a header.
Clear
As mentioned previously, a header should communicate your message effectively. So, your header should be clear. If you want to guide the attention of your users, then the visual elements of your header should be in line with this goal.
Trustworthy
Your header can help you show that you are trustworthy. You can do this by dedicating some space for your logo and a brief slogan. You need one or two lines to help you establish that you are reliable. Any more than that will make your header too cramped and cluttered.
Appealing
Of course, your header should be appealing. Since it's meant to capture your visitors' interests, it needs to be attractive for your target audience. You can do this through beautiful graphics or maybe an impactful layout.
Professional
You want your target audience to get the feeling that your business is very professional. You can convey this through sophisticated design, tasteful animations, etc.
Engaging
You can make your header engaging through an interactive header, an interesting tagline or maybe an intriguing CTA.
Conclusion
Making a good impression on your first try is important since you won't get another chance. Every single detail and every single page of your website should represent your brand accurately and it should compel your visitors to stay to learn more about you. The header is one of the first things that your user will see on your website so you should make sure that it does the job. Understanding the best practices and the characteristics of an effective header will help you get the designing process started on the right foot.
Web Design Anatomy
In-depth documents about common website components and how to leverage them.
Website Design Anatomy: Designing a Services Page
Website Design Anatomy: Designing a Pricing Page
Website Design Anatomy: Designing a Products Page
Website Design Anatomy: Designing a Header